CSSリローダー-ページをリロードせずにCSSをリロードする方法
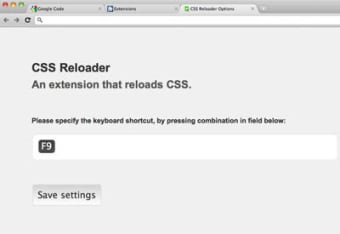
CSS Reloader strong>は、開発者がページ自体をリロードせずにCSSをリロードできるようにするブラウザ拡張機能です。現在、MozillaFirefoxとGoogleChromeで利用でき、最新のブラウザで動作します。 p> CSSリローダーとは 開発者は、ページ自体をリロードせずにCSSをリロードできます。 FirefoxとChromeの両方で動作し、ほとんどの主要なブラウザと互換性があります。再ロードされたスタイルシートは、ページ上のすべてのHTML要素に適用されます。 p> なぜそれを使用するのですか? p> これは、CSSを主要なWebデザインツールとして使用するWebサイトで作業する開発者にとって便利です。テストや開発にも使用できます。 スタイルシートの再読み込みにF9を使用するオプションもあります。これは、スタイルシートをリロードするための優れたショートカットです。 p> CSSをリロードする簡単な方法を探している場合は、この拡張機能でうまくいきます。使い方はとても簡単で、うまく機能します。 p> 仕組みは次のとおりです。 まず、拡張機能をインストールします。 p> 次に、拡張機能の設定を開いて構成します。 ほとんどの人にとってデフォルト設定で問題ありません。 次に、ブラウザを開きます。 p> ここで、 F9 強力>スタイルシートをリロードします。 以上です! p>